|
Alpha,半透明貼圖,讓我們來介紹一下,所為的半透明貼圖,就是將兩張圖以一定比例調合,看起來像是有點透明的樣子,故稱半透明,現在幾乎各大影像處理軟體都做得到這種效果,遊戲的話,以前的硬體能力要做出真正的半透明實在太吃力了,所以就用快速不停閃動,或著是網格狀的貼圖來表示,可是那實在不怎麼好看,現在我們的硬體速度夠快,記憶體上也足夠了,就可以來做一些比較棒的特效,先讓我們來看看半透明貼圖到底長什麼樣子。

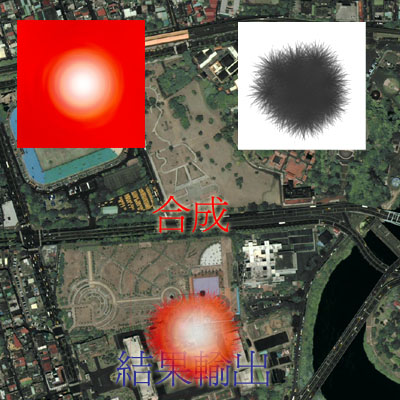
這就是所為的半透明貼圖,這只是簡單的整張半透明,如果需要更好一點的,我們可以使用一張黑白的遮照來表示每一點的透明深度。

黑色的地方,越黑代表顏色越深,這樣就合成了一顆漂亮的小火球,現在介紹完了,來介紹寫法吧!
首先,要做半透明貼圖之類特效最重要的一點就是,要先取得一張圖每個點的顏色,然後再寫入原來的地方,如何取得呢?如果是在DirectX
Draw下面的話,使用lock取得surface的每個點再下去算,不過切記!surface的記憶體位置要放在主要記憶體,不然可能會非常的慢,如果是Window下的話,可以用GetBitmapBits和SetBitmapBits來操作影像的每個點。
現在每個點都可以被我們運用了,現在,來介紹公式。
目的 = (來源 * 半透明的程度) + (目的 * (1-半透明的程度))
半透明的程度必需是一個0至1之間的浮點,那我們知道乘法的效率很慢,更慘的是還有浮點,而且遮趙的內容不是浮點而是0至255的整數,要先換成浮點才能運算,跑出來的速度就會相當的慢,下一回再來介紹查表法,用來加速半透明的運算。
| 範例下載 |
| 半透明貼圖範例執行檔 |
半透明貼圖範例的執行檔,因為遮照貼圖比較麻煩,所以暫時只做一般整張半透明貼圖的範例 |
| 半透明貼圖範例原始檔(C/C++語言) |
半透明貼圖範例的原始檔,因為遮照貼圖比較麻煩,所以暫時只做一般整張半透明貼圖的範例,本範例裡面的東西僅供參考,CDDraw_Ctrl此類別還未完成,以及Alpha貼圖函式還有超出邊介等等尚未做處理,所以最好不要拿來用。 |
| 備注: |
我這個範例本來是用VC++.Net 2002寫的,可是怕用VC++ 6.0的人可能會無法編譯,或是要重弄一個專案檔,所以我用VC++
6.0 來做成範例,可是在編譯時發現一個有趣的現像,就是6.0編出來的Release的Exe比.Net 2002的FPS還多出個5左右,這就好玩了,我想是編譯器設定的問題,下次有空來玩玩看。 |
完成於 2003.11.30
Victor工作室(http://www.kinmen.info/vic)所有
未經同意請勿轉載
|
 關於我們
關於我們 最新消息
最新消息 程式製作
程式製作 作品下載
作品下載 教學資源
教學資源 友站連結
友站連結 關於我們
關於我們 最新消息
最新消息 程式製作
程式製作 作品下載
作品下載 教學資源
教學資源 友站連結
友站連結